A Guided Tour of Umbraco Formulate, 2016 Edition

Building Formulate has been a fun and rewarding journey, and now that 2016 is coming to an end, I thought I’d explain a few of the capabilities it now has. Before I get into that, however, I’ll cover some background.
What is Formulate?
Formulate is a package for Umbraco 7 that gives non-technical individuals the ability to create a variety of forms, such as contact forms, newsletter sign up forms, job application forms, payment detail forms, member sign up forms, comment forms, and so on. Here is the main website for Formulate: http://www.formulate.rocks/
Wait, What?
“Unfortunately, no one can be told what the Matrix is. You have to see it for yourself.”
Formulate is a bit easier to describe with images. Here’s a screenshot of a form created with Formulate:
A simple contact form created with Formulate.
And this is one of the screens that Formulate provides to you to make creating forms simple:
You can add fields with the click of a button.
There is much more to Formulate than that, but that’s the basic idea.
Top 9 Capabilities of Formulate
Since Formulate can do so much, I’ll just focus on what I consider to be the top 9 capabilities. Why not 10 instead of 9? Well, because I don’t want to confuse programmers:
“There are 10 types of people in this world; those who understand binary and those who don’t.”
First, a list of the 9 capabilities:
Storage & Emailing of Form Submissions
Grid Layout Builder
AJAX Submissions
Validation Library
Organization Into Folders
Optimized For Speed
Thirteen Field Types Included
Extensibility Everywhere
Free, Open Source, and Loved
Next, I’ll go into detail for each one of them below.
Storage & Emailing of Form Submissions
Forms are pretty much useless unless you can do something with the submissions. That’s why Formulate comes with two “handlers” out of the box:
The built-in handlers allow you to store submissions to a database and to email the submission to a number of email addresses.
If you use the “store data” handler, you can then click on the “submissions” node to view the submissions for a given form:
You can view submissions that were created while a “store data” handler was attached to a form.
You can also create custom handlers that do anything you might want (e.g., store information to a CRM, subscribe people to newsletters, create an account, initiate the processing of a payment, and so on).
Grid Layout Builder
The layout builder included with Formulate allows you to place your form fields into a 12-column grid (common with frontend frameworks like Bootstrap). This is a form that has some of the fields displayed in two columns:
Some fields are split across two columns.
This is how that was created in Formulate’s layout designer:
Formulate’s layout designer.
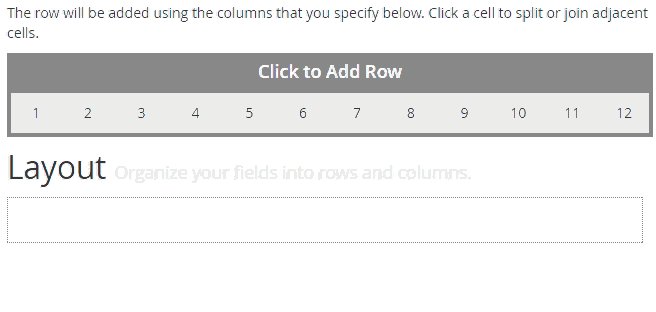
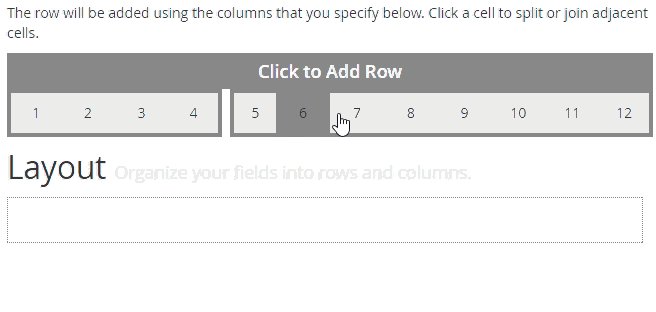
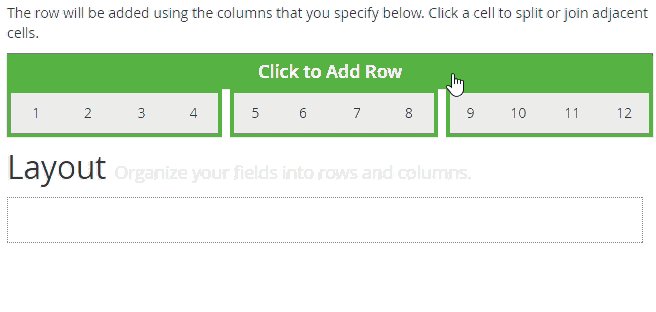
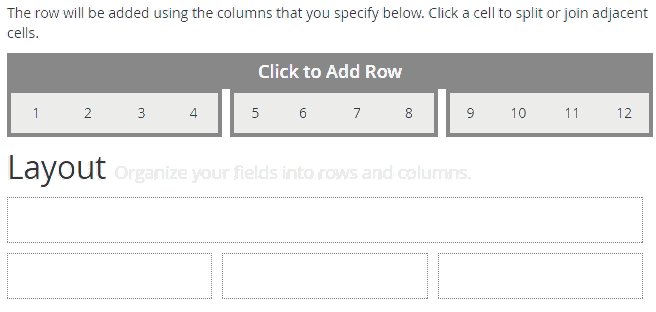
Formulate doesn’t limit the sorts of column configurations you can use, and it comes with a very simple tool to specify columns with a few clicks:
You can create up to 12 columns.
For example, if you wanted, you could create a row with two columns that look like this (note the button to the right of the message field):
The message field is taking up 10/12 columns and the button is using 2/12 columns.
This is all done with a drag and drop interface, so it’s super easy for anybody to create their own form layout.
AJAX Submissions
Formulate submits forms with AJAX by default. That means that submitting a form doesn’t cause the entire page to refresh. The portion of the page containing the form simply gets replaced with a message indicating success. Here’s an animation that shows the AJAX nature of Formulate (notice the time in the header matches the time in the success message):
This is, of course, customizable. On some websites, I display arbitrary widgets after the form is submitted, meaning content editors can decide exactly what gets displayed to indicate successful form submissions.
You can also hook into the submission events (e.g., success or failure) and take some action with JavaScript (e.g., send an analytics event to track how users are interacting with your forms, or to indicate conversions).
Validation Library
“There is no perfect email regex.”
Just because there is no perfect email regular expression doesn’t mean you can’t try, right?
(?:[a-z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-z0-9!#$%&'*+/=?^_`{|}~-]+)*|"(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21\x23-\x5b\x5d-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])*")@(?:(?:[a-z0-9](?:[a-z0-9-]*[a-z0-9])?\.)+[a-z0-9](?:[a-z0-9-]*[a-z0-9])?|\[(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?|[a-z0-9-]*[a-z0-9]:(?:[\x01-\x08\x0b\x0c\x0e-\x1f\x21-\x5a\x53-\x7f]|\\[\x01-\x09\x0b\x0c\x0e-\x7f])+)\])
Suppose you decided to go with that regular expression to validate email addresses. What if you had a bunch of forms with the regex, but you realized it contained a huge mistake. Rather than go to each of those forms and fix the regex, the validation library built into Formulate ensures you never have to do that:
You can create your validations in a centralized location for maximum reuse.
All of your validations, including your email validation based on a regular expression, reside in a single location. That means if you ever need to change the regular expression, you only need to do so in one place. And thanks to the validation placeholders, you can create dynamic error messages in your validations with variable tokens; that means you can create the validation once, and have a different message for each field.
Organization Into Folders
If you have a large number of forms, you can organize them into folders:
Formulate folders.
Note also that folders can reside under other folders, and that pretty much everything in Formulate allows for folders (i.e., forms, layouts, data values, and validations).
This can be handy in multi-tenant sites, multi-language sites, multi-region sites, and pretty much any site with lots of forms.
Optimized For Speed
“I feel the need… the need, for speed.”
Formulate has been optimized for speed. No matter if you have a hundred form fields, hundreds of forms, or hundreds of thousands of form submissions, Formulate should work very well.
One way it allows for this is that submission handlers (e.g., email or store data) process requests on a background thread. That means that forms submit instantly, meaning your website’s visitors don’t have to wait before they see the message indicating the form submission was successful.
Additionally, the code has been optimized from every angle to be very performant. Speed was one of my top priorities when I built Formulate, and it will remain a top priority going forward.
Thirteen Field Types Included
Formulate includes all thirteen of these types of fields:
The field types currently included with Formulate.
It originally had closer to five, so this list has grown quite a bit, and I expect it to grow more over time. Of course, you can also create your own custom field types without modifying the core of Formulate.
Note that buttons are a field type like any other. That means you can do interesting things like place a button anywhere on the form, create multiple buttons, and change the text shown on the button (e.g., instead of “Submit”, it could read as “Request Support”).
Extensibility Everywhere
How extensible is Formulate? I’d like to answer that question in the form of a meme:
Yes, pretty much everything is extensible, meaning you can tack on extra functionality without needing to modify the core of Formulate. Just to give a few examples, you can create custom form fields, custom layout designers, custom validation types, custom submission handlers, custom data value types, and custom templates to render forms.
You can even swap out the way in which Formulate stores form/validation/data value/layout information. Formulate stores all of that by default on the file system in JSON files, but you could create your own providers to, for example, store all that in a database or in a distributed cache.
Formulate was built so that you could extend it for any purpose you might have in mind. If you’d like to read a little more about this, visit this page that goes into a bit more detail: http://www.formulate.rocks/extensibility
Free, Open Source, and Loved
More of an attribute than a capability is that Formulate is completely free, fully open source, and loved. That last one is important because it is easy for open source projects to fall to the wayside due to a lack of interest by the maintainers.
“Palmer Joss: Your dad. Did you love him?
Ellie Arroway: Yes, very much.
Palmer Joss: Prove it.”
As the primary maintainer, I assure you that I am just as much in love with this project as I was when I started it. I fully intend to continue maintaining it and improving it over the coming months and years. I hope you’ll give it a try and fall in love with it too.
Call for Contributors
Formulate has come a long way, and I plan to take it much further. However, I’m sure Formulate doesn’t yet do things many of you want it to do. That’s where you, the community, have an opportunity to step up.
Calling all coders.
I’d like to invite each and every one of you to contribute pull requests to expand Formulate’s capabilities. Just create an issue in the issue tracker to indicate what you’d like to add, and we’ll go from there.
Luckily, I’ve made Formulate super easy to build and test, which you can read about on the repository’s readme page. The short version is ensure you have installed Visual Studio, Node, NPM, and Grunt, double click a batch file, then run the sample website from Visual Studio.
Take Formulate for A Spin
“Wanna take a ride?”
If you want to give Formulate a try, start by reading the documentation here: http://www.formulate.rocks/
In particular, I recommend reading these pages in the following order:
That should be enough to get you started. If you have any questions, you can send me a tweet or a message. For more involved discussions, leave a forum message or write up an issue.
If you want the Formulate experts to build something for you, feel free to drop us a line at Rhythm Agency.