Clean Up Your Umbraco Dashboards

There was recently some controversy regarding Umbraco HQ’s decision to insert an advertisement into the dashboard that displays when you log in to Umbraco:
I don’t have a strong opinion on this, but I figured a few of you might want to avoid having this advertisement displayed to your clients. In fact, this seems to be the recommended approach:
Training can be valuable, but it’s probably not necessary in this case, as all you need to do is make a simple change to a single file. If you look in your Umbraco installation, you’ll find a file in ~/Config/Dashboard.config, which will contain some XML that looks like this:
<?xml version="1.0" encoding="utf-8"?>
<dashBoard>
<section alias="StartupSettingsDashboardSection">
<areas>
<area>settings</area>
</areas>
<tab caption="Welcome">
<control showOnce="true" addPanel="true" panelCaption="">
views/dashboard/settings/settingsdashboardintro.html
</control>
</tab>
</section>
<section alias="StartupFormsDashboardSection">
<areas>
<area>forms</area>
</areas>
<tab caption="Install Umbraco Forms">
<control showOnce="true" addPanel="true" panelCaption="">
views/dashboard/forms/formsdashboardintro.html
</control>
</tab>
</section>
<section alias="StartupDeveloperDashboardSection">
<areas>
<area>developer</area>
</areas>
<tab caption="Get Started">
<control showOnce="true" addPanel="true" panelCaption="">
views/dashboard/developer/developerdashboardvideos.html
</control>
</tab>
<tab caption="Examine Management">
<control>
views/dashboard/developer/examinemanagement.html
</control>
</tab>
<tab caption="Xml Data Integrity Report">
<control>
views/dashboard/developer/xmldataintegrityreport.html
</control>
</tab>
</section>
<section alias="StartupMediaDashboardSection">
<areas>
<area>media</area>
</areas>
<tab caption="Content">
<control showOnce="false" addPanel="false" panelCaption="">
views/dashboard/media/mediafolderbrowser.html
</control>
</tab>
</section>
<section alias="StartupDashboardSection">
<access>
<deny>translator</deny>
</access>
<areas>
<area>content</area>
</areas>
<tab caption="Get Started">
<access>
<grant>admin</grant>
</access>
<control showOnce="true" addPanel="true" panelCaption="">
views/dashboard/default/startupdashboardintro.html
</control>
</tab>
</section>
<section alias="StartupMemberDashboardSection">
<areas>
<area>member</area>
</areas>
<tab caption="Get Started">
<control showOnce="true" addPanel="true" panelCaption="">
views/dashboard/members/membersdashboardvideos.html
</control>
</tab>
</section>
<section alias="UmbracoModelsBuilder">
<areas>
<area>developer</area>
</areas>
<tab caption="Models Builder">
<control>
/App_Plugins/ModelsBuilder/modelsbuilder.htm
</control>
</tab>
</section>
</dashBoard>
This is the configuration that dictates which dashboards you see in which sections of Umbraco. For example, it is configured in my case to show the “Get Started” dashboard in the content section (note that there are other “Get Started” dashboards in other sections too):
I took the liberty of crossing out the area I assume you don’t want to see.
Comment Out the Config
In order to get rid of that section, I simply commented out the relevant portion of my Dashboard.config, as shown in green in this screenshot:
Use HTML-style comments to remove dashboards.
When I refresh the back office, I now see this:
Don’t ask me where the giant check mark came from.
Much better. Now when I log in, not only do I see a nice clean interface, but the back office loads faster so I don’t have to wait as long after log in to get to work. Of course, this means your clients will also see a nice clean interface when they log in.
Add a Custom Dashboard
If you want to go a step further, you can create your own dashboard. First, create a file at ~/App_Plugins/CustomDashboard/welcome.html (you’ll have to create the “CustomDashboard” folder too, which can be named anything you like) that contains this HTML (or any HTML, really):
<h2>Welcome!</h2> <p> Welcome to your new content management system! </p>
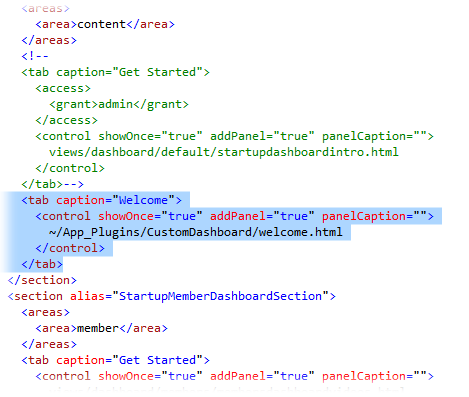
Next, add the highlighted text from below to your Dashboard.config (right after the section you commented out):
Add a new welcome dashboard to your configuration.
I find it’s easiest to simply copy an existing <tab> element and edit as necessary. If you refresh the back office, you should see your new dashboard:
Your new welcome dashboard. This clean interface greets you each time you log in.
Now you’ll never have to worry about an update to Umbraco’s built-in dashboards creating an uncomfortable situation for you ever again. You might even consider adding a bit of custom documentation to this dashboard tailored to your client, in which case they’ll appreciate you even more.
Comment with Caution
One final gotcha worth mentioning is that you should be careful not to comment out things you may need, such as the redirect URL management dashboard. Of course, if you don’t need the redirect dashboard, then feel free to comment it out too.